یکی از راه کارهای مهم برای بهبود سئو سایت ، افزایش سرعت سایت وردپرس است.همانطور که می دانید هم گوگل سرعت سایت را به عنوان یکی از عوامل موثر در سئو معرفی کرده و هم با توجه به حوصله کم کاربران، اگر سایت شما سرعت کافی نداشته باشد، کاربران آن را ترک کرده و ممکن است دیگر هرگز به سایت شما بر نگردند. بنابراین اگر تا کنون به این موضوع توجه نگرده اید، همین الان دست به کار شوید و سرعت سایت خود را بهبود ببخشید.
ما در ادامه به شما نشان خواهیم داد که چگونه می توان تنها با چند کلیک و بدون نیاز به کدنویسی به افزایش سرعت سایت پرداخت.
1. نصب یک افزونه مدیریت کش در وردپرس
صفحات وردپرسی به صورت دینامیک هستند. این مسئله بدین معنیست که این صفحات در هر بازدید پردازش شده و با توجه به اطلاعات درخواستی و کنار هم قرار دادن اجزا، ایجاد می گردند. این فرایند در مواقعی که کاربران زیادی در لحظه وارد سایت می شوند نیاز به پردازش بیشتری دارد و ممکن است موجب کند شدن سایت گردد.
اینجاست که ما به کاربران پیشنهاد می کنیم که یک افزونه مدیریت کش را در وردپرس نصب کنند. کش فایل های اصلی در مرورگر کاربران می تواند سرعت بارگذاری را دو الی پنج برابر کند. با ایجاد این سیستم، به جای پردازش کامل یک صفحه در هر بازدید، افزونه مدیریت کش شما نسخه ذخیره شده ای را که از قبل پردازش و ایجاد شده است را نمایش می دهد. سپس این نسخه را به هر کاربر دیگری نیز ارائه می کند.
نصب افزونه مدیریت کش در وردپرس
همانطور که در تصویر بالا مشاهده می کنید، هنگامی که کاربری از یک سایت وردپرسی ساخته شده با PHP بازدید می کند، سرور سایت اطلاعات مورد نیاز را از دیتابیس MySQL و فایل های PHP درخواست می کند. سپس این اطلاعات پس از پردازش، با زبان HTML در اختیار کاربر قرار می گیرد. این فرایند نسبتا طولانی است، اما با استفاده از یک افزونه مدیریت کش می توان به کوتاه کردن آن پرداخت.
افزونه های مدیریت کش فراوانی در مخزن وردپرس وجود دارند، اما ما افزونه WP Super Cache را به شما پیشنهاد می کنیم. پیاده سازی این افزونه کار ساده ایست و می توانید به راحتی نسبت به نصب و پیاده سازی آن اقدام کنید.
2. سئو تصاویر و بهبود سرعت سایت
تصاویر موجب زنده تر بودن محتوای سایت شده و کاربران را به تعامل بیشتر با آن ترغیب می کند. تحقیقات نشان می دهند که وجود تصاویر موجب افزایش 80 درصدی در میزان خواندن مطالب می گردد.
اما وجود تصاویر بهینه نشده به جای کمک کردن به محتوا، موجب آسیب زدن به آن می گردند. در حقیقیت تصاویر بهینه نشده یکی از مشکلات شایع و تاثیرگذار روی سرعت در اغلب سایت هاییست که توسط تازه کارها ساخته شده اند.
قبل از آپلود عکس از روی تلفن یا دوربین خود بر روی هاست، بهتر است که با استفاده از یک نرم افزار ویرایش عکس به بهینه سازی آن برای وب بپردازید. این عکس ها در فرمت اصلی خود ممکن است دارای حجم زیادی باشند. اما بسته به فرمت انتخابی و میزان فشرده سازی می توان حجم آن ها را به 20 درصد نیز کاهش داد.
در اغلب سایت ها از دو فرمت PNG و JPG برای عکس ها استفاده می شود. اما تفاوت بین این دو فرمت رایج چیست؟
فرمت PNG، اغلب به صورت غیر فشرده است. وقتی دست به فشرده سازی یک عکس می زنید، مقداری از اطلاعات عکس از بین می رود. بنابریان یک عکس فشرده نشده، دارای جزییات و حجم بیشتری است. جنبه منفی استفاده از عکس فشرده نشده، حجم بالاتر و کاهش سرعت بارگذاری صفحات سایت است.
فرمت JPEG، نسخه فشرده شده عکس هاست که کیفیت آن کمی پایین تر اما حجم آن بسیار کمتر و بهینه تر است.
اما چگونه به انتخاب از بین این دو فرمت بپردازیم؟
اگر عکس ما داری رنگ های مختلفی بود، از فرمت JPEG استفاده می کنیم.
اگر عکس ما از نظر تنوع رنگ بسیار ساده یا از نوع transparent بود، از فرمت PNG استفاده می کنیم.
اغلب عکس های ما از نوع JPEG هستند. در تصویر زیر به مقایسه حجم عکس ها متناسب با ابزار فشرده سازی آنها پرداخته ایم.
مقایسه فرمت های تصویری در بهینه سازی
همان طور که از جدول بالا نیز قابل استنباط است، فرمت تصاویر می توانند نقش پر رنگی در کارایی سایت داشته باشند.
3. فعال کردن lazyload
یکی از کارهایی که می توان با تصاویر سایت انجام داد، ایجاد قابلیت Lazy Load در آنهاست. این قابلیت بدین معناست که تصاویر پایینی یک مطلب با اسکرول کردن کاربر به نمایش دراید. با این کار بسیاری از تصاویر سایت در هنگام درخواست اولیه کاربر بارگذاری نشده و این مسئله موجب ارتقا سرعت بارگذاری می شود.
یکی از بهترین افزونه های انجام این کار، BJ Lazy Load بوده که استفاده از آن نیز بسیار آسان می باشد.
البته با نصب افزونه هایی مثل یوست هم می توانید این گزینه را فعال کنید
بهترین راهکارهای عملی در بهینه سازی سرعت وردپرس
بعد از نصب یک افزونه مدیریت کش و بهینه سازی تصاویر سایت متوجه افزایش سرعت بارگذاری سایت خواهید شد. اما اگر می خواهید بهترین عملکرد سایت را به دست بیاوریم، نیاز است که اقدامات دیگری نیز انجام شود که در ادامه به آن ها می پردازیم.
این تکنیک ها خیلی فنی نیستند، بنابرین نیاز به دانستن هیچ کدی برای انجام آنها نخواهد بود. با اجرای این دستورات، مشکلات احتمالی را که احیانا موجب کند شدن سایت می گردند را رفع می کنیم.
4. به روز نگه داشتن سایت وردپرسی
سیستم مدیریت محتوای وردپرس با توجه به اپن سورس بودن خود به شکل منظمی به روز رسانی می گردد. هر به روز رسانی ویژگی های جدیدی را به آن افزوده و مشکلات امنیتی و باگ های نسخه قبلی را تا حدی رفع می کند. همچنین پوسته ها ها و افزونه های نصب شده توسط شما نیز احتمالا هرچند وقت یک بار به روز رسانی می گردند.
به عنوان صاحب سایت، مسئولیت به روز رسانی وردپرس، پوسته ها و افزونه ها با شماست. عدم انجام به روز رسانی ها ممکن است موجب کند شدن سایت و قرار دادن آن در معرض مشکلات امنیتی شود.
5. تقسیم کامنت ها برای نمایش در چند صفحه
وجود کامنت های زیاد در یک سایت نشانگر بالا بودن درصد مشارکت کاربران در سایت است. اما اثر منفی آن اینست که موجب کند شدن بارگذاری آن می گردد.
وردپرس برای حل این مشکل دارای تنظیمات داخلی است. برای تنظیم صحیح این قسمت به مسیر Settings » Discussion رفته و گزینه "Break comments into pages" را انتخاب کنید.
6.نقش نوشتن خلاصه مطلب در سرعت سایت
وردپرس به صورت پیشفرض تمام محتوای یک مطلب را در صفحه اصلی و بایگانی ها نمایش می دهد. این مسئله موجب کند شدن بارگذاری صفحاتی مانند صفحه اصلی، دسته بندی ها، برچسب ها و دیگر صفحات بایگانی می گردد.
دیگر اشکال نمایش کامل مطلب در این صفحات اینست که کاربران دیگر علاقه ای به بازدید از صفحه مطالب را نداشته و این موضوع بر روی تعداد صفحات بازدید شده کاربران و زمان حضور آنها در سایت، اثر منفی می گذارد.
به منظور افزایش سرعت بارگذاری صفحات اصلی و بایگانی ها بهتر است خلاصه مطالب را در زیر عنوان هر مطلب قرار دهید. برای انجام این کار به مسیر Settings » Reading رفته و به جای گزینه "Full Text" گزینه "Summary" را انتخاب کنید.

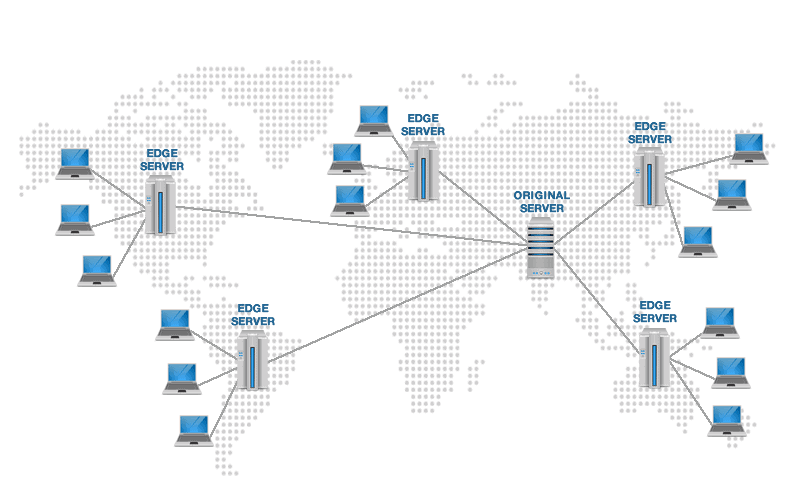
7. استفاده از شبکه های توزیع محتوا (CDN) برای بهبود سرعت سایت
مکان جغرافیایی کاربر و فاصله او از مکان فیزیکی هاست ما می تواند بر روی سرعت سایت تاثیر گذار باشد. به عنوان مثال فرض کنید که مکان سرور سایت شما در ایران است. به طور میانگین می توان گفت که سرعت دسترسی کاربران ایرانی به سایت نسبت به کاربری که در اروپا یا آمریکا قرار دارد سریع تر خواهد بود.
استفاده از یک CDN یا شبکه توزیع محتوا می تواند به افزایش سرعت سایت برای کاربران واقع در مکان های جغرافیایی مختلف، کمک زیادی کند.
یک CDN شبکه ای از سرورها در مکان های مختلف جهان است. هر سرور قابلیت ذخیره سازی فایل های استاتیک سایت را دارد. منظور از فایل های استاتیک فایل های ثابتی هستند که تغییر نمی کنند. از جمله این فایل ها در سایت می توان به تصاویر سایت، CSS ها و فایل های جاوا اسکریپت اشاره کرد.
وقتی سایت شما از یک CDN بهره می برد، فایل های استایک سایت از سروری بارگذاری خواهد شد که به کاربر نزدیکتر باشد. همچنین سرور هاست شما نیز به خاطر اینکه بسیاری از فعالیت ها از دوش آن برداشته می شود، سریعتر به کاربر پاسخ خواهد داد.
8. استفاده از پوسته های بهینه شده
در هنگام انتخاب یک پوسته برای سایت وردپرسی خود، توجه به بهینه بودن سرعت بارگذاری آن بسیار مهم است. بسیاری از پوسته های زیبا دارای کدنویسی ضعیفی هستند و بارگذاری سایت را کند می کنند.
بهتر است همواره به جای استفاده از پوسته هایی با لایه های پیچیده و انیمیشن های زیاد، از یک پوسته ساده با پلاگین های با کیفیت و مورد نیاز استفاده کنید.
9. ویدئو های خود را در سایت وردپرس مستقیم آپلود نکنید
شما در وردپرس قادرید که ویدئوها را مستقیما در هاست خود آپلود کرده و از طریق HTML5 به پخش آنها در مرورگر کاربران بپردازید. اما هرگز نبایست دست به چنین کاری بزنید!
میزبانی از ویدئو ها، پهنای باند زیادی را میطلبد. همچنین هزینه های زیادی را بر روی دست شما می گذارد. حتی اگر اشتراک میزبانی وب شما از نوع نامحدود نیز باشد، احتمالا با مصرف زیاد پهنای باند جریمه شده و هاست شما سرویس شما با تعلیق رو به رو می سازد.
همچنین میزبانی از ویدئوها موجب افزایش حجم سایت و بالطبع افزایش حجم بک آپ ها می گردد. در نتیجه بازگرداندن سایت وردپرسی شما از بک آپ آن بسیار دشوار و زمانبر خواهد شد.
وردپرس داری قابلیت جاسازی (Embed) ویدئو هاست و از این طریق می توانید بعد از آپلود ویدئوها در سایت های اشتراک ویدئو مثل آپارات، تماشا، نماشا و یوتیوب، تنها کد مربوطه را در داخل پست قرار دهید.
10. استفاده از افزونه اسلاید سریع
اسلایدرها از جمله بخش هایی از وبسایت هستند که معمولا سرعت بارگذاری صفحات را کند می کنند. حتی اگر عکس های اسلاید بهینه شده باشد، بازهم کدنویسی ضعیف آن موجب اتلاف وفت کاربران در هنگام بارگذاری می گردد.
در بررسی که توسط ما برای مقایسه پلاگین های اسلایدر وردپرس انجام شد، پلاگین Soliloquy نمره بهتری نسبت به دیگر پلاگین ها کسب کرد. نتیجه کامل این مقایسه در تصویر زیر آمده است.
11. افزونه گالری سریع تر
اگر شما صاحب یک وب سایت عکس بوده یا نمونه کارهای زیادی را در سایت خود به نمایش گذاشته اید، مطمئنا از یک افزونه گالری عکس برای نمایش تصاویر سایت استفاده می کنید. بهینه بودن سرعت بارگذاری افزونه گالری شما از اهمیت زیادی برخوردار است.
پیشنهاد ما استفاده از افزونه Envira Gallery است که یکی از بهترین افزونه های گالری تصاویر در وردپرس می باشد. این افزونه به شما امکان می دهد تا تصاویر زیبای سایت خود را با حداکثر سرعت به نمایش بگذارید.
همچنین ما به مقایسه سرعت بارگذاری تعدادی از معروف ترین افزونه های مرتبط پرداخته ایم که نتیجه آن را در تصویر زیر می توانید مشاهده کنید.
12. قرار دادن اسکریپت ها در فوتر سایت
اسکریپت ها می توانند قابلیت های جذابی را به سایت بیفزایند اما استفاده از آنها هزینه هایی نیز در بر دارد و یکی از مهمترین هزینه ها کندتر شدن سایت است.
وردپرس به صورت پیشفرض اسکریپت ها را در ابتدای بارگذاری دانلود می کند، در صورتی که این کار ضرورتی ندارد. با تاخیر بارگذاری آنها و انتقالشان به انتهای صفحه میتوان تجربه کاربری بهتری را به بازدیدکنندگان سایت منتقل کرد. این کار با استفاده از افزونه Scripts To Footer قابل انجام است.
تنظیمات صحیح وردپرس برای افزایش حداکثری سرعت آن (بخش پیشرفته)
با استفاده از نکاتی که تاکنون به آنها اشاره کردیم مطمئنا با افزایش سرعت قابل توجهی در بارگذاری سایت مواجه شده اید. اما کاهش هر صدم ثانیه در این فرایند می تواند در دراز مدت اثر بزرگی را ایجاد کند. اگر می خواهید که سرعت سایت خود را به حداکثر خود برسانید، نیاز است که چند تغییر دیگر را نیز اعمال کنید.
راهکارهایی که در ادامه مطرح می شوند، کمی فنی تر بوده و بعضی از آنها نیاز به ویرایش سایت و درک مقدماتی از زبان PHP دارند. بهتر است که قبل از هر تغییر ابتدا از سایت خود یک نسخه پشتیبان تهیه کنید.
14. کاهش تعداد درخواست های HTTP خارجی
بسیاری از قالب های وردپرس فایل هایی را از دیگر وب سایت ها بارگذاری می کنند. این فایل ها می توانند به صورت اسکریپت، استایل شیت و تصاویر از منابع خارجی مانند گوگل، فیسبوک، آمارگیرها و از این قبیل باشند.
استفاده محدود از این موارد مشکلی را ایجاد نمی کند. بسیاری از این فایل ها نیز به گونه ای بهینه شده اند تا هر چه سریعتر بارگذاری گردند (حتی سریعتر از حالتی که در وبسایت خودتان قرار داشته باشند).
اما اگر افزونه های سایت درخواست های زیادی را برای این فایل ها صادر کنند، این مسئله می تواند بر روی سرعت سایت تاثیر منفی گذارد. شما می توانید از طریق غیر فعال کردن اسکریپت ها و استایل ها یا ادغام آنها با یکدیگر برای کاهش این درخواست ها اقدام کنید.
15. کاهش تعداد فراخوانی از دیتابیس
کاهش فراخوانی از دیتابیس برای افزایش سرعت سایت های وردپرسی
این مرحله کمی نیاز به مهارت های فنی و دانش عمومی نسبت به PHP و فایل های قابل وردپرسی دارد. متاسفانه تعداد قالب های ضعیف در وردپرس کم نیست و بسیاری از آنها استانداردهای وردپرس را نادیده گرفته و در نهایت دیتابیس سایت را مکررا فراخوانی می کنند. این کار موجب فشار زیاد بر روی سرور و کاهش راندمان آن می گردد.
حتی قالب های خوب نیز بعضا دارای کدهایی هستند که صرفا برای گرفتن اطلاعات وبلاگ سایت، دیتابیس را فراخوانی می کنند.
در این مثال هر بار که دستور <?php به کار برده می شود، دیتابیس مورد فراخوانی قرار می گیرد:
<html xmlns="http://www.w3.org/1999/xhtml" dir="<?php language_attributes(); ?>">
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>
charset=<?php bloginfo('charset'); ?>" />
شما در این مورد نمی توانید شکایتی از توسعه دهنده قالب داشته باشید، چرا که او راه دیگری برای اطلاع از زبان سایت ندارد. اما اگر شما بخواهید به سفارشی سازی این قالب بپردازید می توانید کد بالا را با کد نمونه زیر جایگزین کنید تا از فراخوانی غیر ضروری دیتابیس جلوگیری شود.
قالب سایت را بررسی کرده و نمونه هایی مثل این مورد را با جایگزین کردن اطلاعات استاتیک تصحیح کنید.
16. بهینه سازی دیتابیس وردپرس
بعد از گذشت زمان در استفاده از یک قالب وردپرسی، ممکن است دیتابیس شما حاوی اطلاعات زیادی باشد که دیگر مورد نیاز واقع نگردد. برای افزایش بهره وری می توانید به بهینه سازی دیتابیس پرداخته و از شر اطلاعات غیر ضروری خلاص شوید.
این کار می تواند با استفاده از افزونه WP-Sweep plugin انجام شود. این افزونه به شما امکان میدهد تنها با یک کلیک به پاک سازی موارد اضافه مانند پست های پاک شده و تگ های بدون استفاده بپردازید.
17. ایجاد محدودیت در اصلاحیه های پست ها
اصلاحیه پست ها در دیتابیس وردپرس فضایی را اشغال می کنند. بعضی ار کاربران معتقدند که اصلاحیه ها می توانند بر روی قسمت هایی از دیتابیس که توسط افزونه ها مدیریت می شوند تاثیر منفی گذارند. اگر افزونه ها اصلاحیه ها را نادیده نگیرند، ممکن است به واسطه جستجوی بی مورد در آنها، موجب کند شدن سایت گردند.
شما می توانید تعداد اصلاحیه هایی را که برای پست ها و مطالب در وردپرس نگهداری می گردند را محدود کنید. این کار با قرار دادن کد زیر در فایل wp-config.php قابل انجام است:
define( 'WP_POST_REVISIONS', 4 );
این کد تعداد اصلاحیه های هر پست را به چهار عدد محدود کرده و موارد قبلی را پاک می کند.
. جلوگیری از سرقت پهنای باند در وردپرس
اگر شما مشغول به تولید محتوای بسیار با کیفیتی در سایت خود هستید، دیر یا زود افرادی هستند که شروع به سرقت آنها می کنند. یکی از این روش ها اینست که دیگر وب سایت به جای آپلود عکس مطلب شما در سایت خود، آدرس عکس سایت شما را در وب سایت خود قرار می دهند و به عبارتی از پهنای باند شما برای بارگذاری عکس استفاده می کنند. با این کار پهنای باند سایت شما به سرقت رفته، بدون اینکه ترافیکی برای سایت شما ایجاد شده باشد.
با قرار دادن کد زیر در فایل .htaccess سایت خود، از سرقت پهنای باند خود در مورد عکس ها جلوگیری کنید:
#disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?example.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
دقت کنید که در کد بالا به جای example.com، دامنه خود را قرار دهید.
بعضی از وب سایت های کپی کننده محتوا، با استفاده از فید یا همان خوراک سایت به سرقت محتوای آنها می پردازند. در این شرایط می بایست فید سایت را غیرفعال کرده یا کاری کنید که پست های جدید سایت اندکی بعد از انتشار، در فید سایت قرار گیرند.
19. فعال کردن فشرده سازی Gzip
تکنولوژی فشرده سازی Gzip به وب سرور ها این امکان را می دهد که بعضی از منابع سایت را فشرده سازی و سپس به کاربر ارسال کنند.
این سیستم فشرده ساز بر روی سرعت سایت بسیار موثر بوده و می تواند حجم اولیه سایت را بین 30 تا 40 درصد کاهش دهد. برای بسیاری از وبمسترها راحت ترین کار برای پیاده سازی Gzip، نصب افزونه آن است. افزونه W3 Total Cache جدا از سایر ویژگی های فوق العاده ای که دارد، می تواند Gzip را در سایت وردپرسی شما فعال کند.
فعال کردن فشرده سازی Gzip برای افزایش سرعت در وردپرس
دیگر روش های فعال سازی Gzip عبارتند از:
از پشتیانی هاست سایت بخواهید که Gzip را در سایت شما فعال کنند.
می توانید به صورت دستی و از طریق فابل .htaccess، این سیستم فشرده سازی را فعال کنید.
20. ارتقا نسخه PHP
ارتقا وب سایت به جدید ترین نسخه PHP می تواند بسیار خسته کننده باشد، اما ارزش زیادی خواهد داشت. اسکریپت ها در نسخه های جدیدتر PHP میتواند تا 30 درصد سریعتر اجرا شوند و این مسئله بر روی سرعت سایت های بزرگ تاثیر زیادی خواهد گذاشت. مقاله های زیادی در چند وقت اخیر منتشر شده که نشان دهنده افزایش سرعت اجرای اسکریپت ها در نسخه PHP 7.1 است.
21- حذف نقشه گوگل از فوتر
یکی از روش های موثر برای بهبود سرعت سایت حذف نقشه گوگل از فوتر سایت است. بجای آن از عکس استفاده کنید و آدرس محل در نقشه را به عنوان آدرس عکس قرار دهید.
درباره این سایت